ThemerChat – Elevate Your Chat UI with Stunning Themes!
![]() Transform your chat experience with beautiful, ready-to-use themes inspired by WhatsApp, Telegram, and Messenger—or create your own!
Transform your chat experience with beautiful, ready-to-use themes inspired by WhatsApp, Telegram, and Messenger—or create your own!
 What is ThemerChat?
What is ThemerChat?
ThemerChat is an advanced AndroidBuilder extension designed to customize chat UIs with just a few clicks! Whether you want a WhatsApp-inspired theme, a sleek Telegram interface, or the vibrant Messenger look, ThemerChat makes it easy. Developers can fine-tune chat elements like bubble colors, text styles, timestamps, seen marks, backgrounds, and more…
This is full extension description Podcast
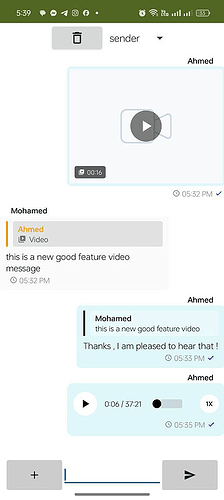
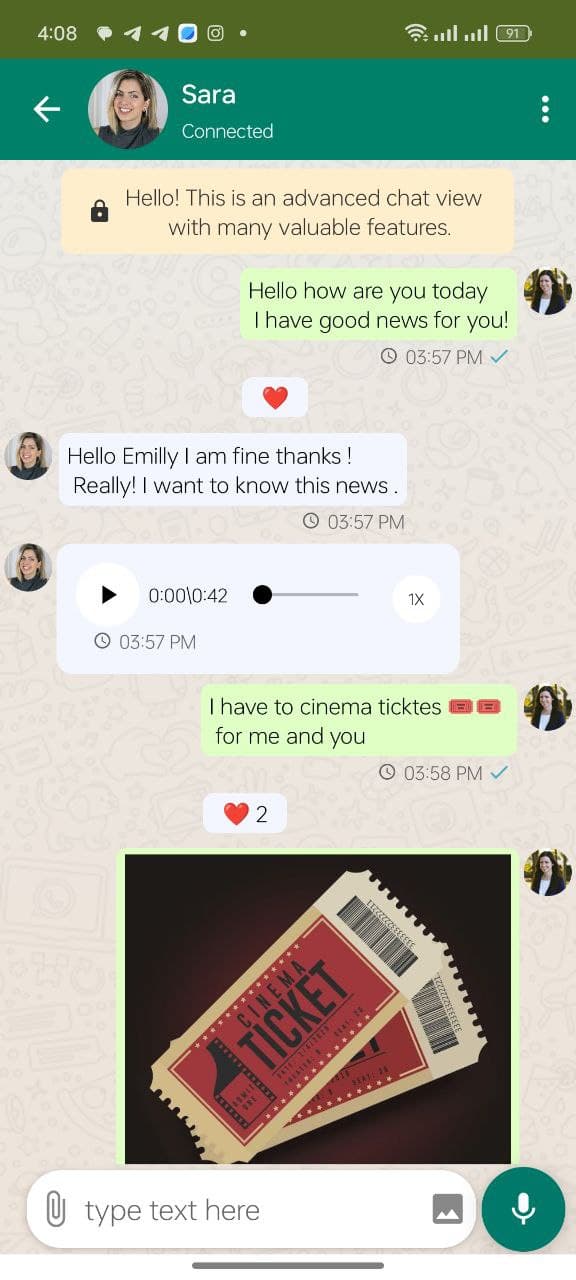
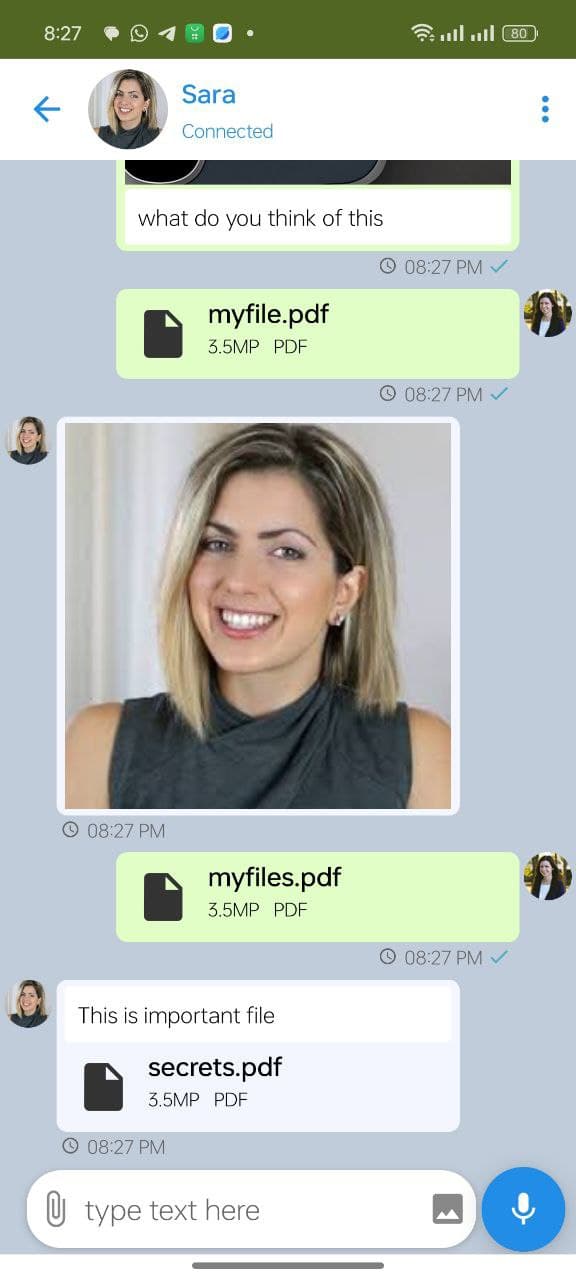
Some results:
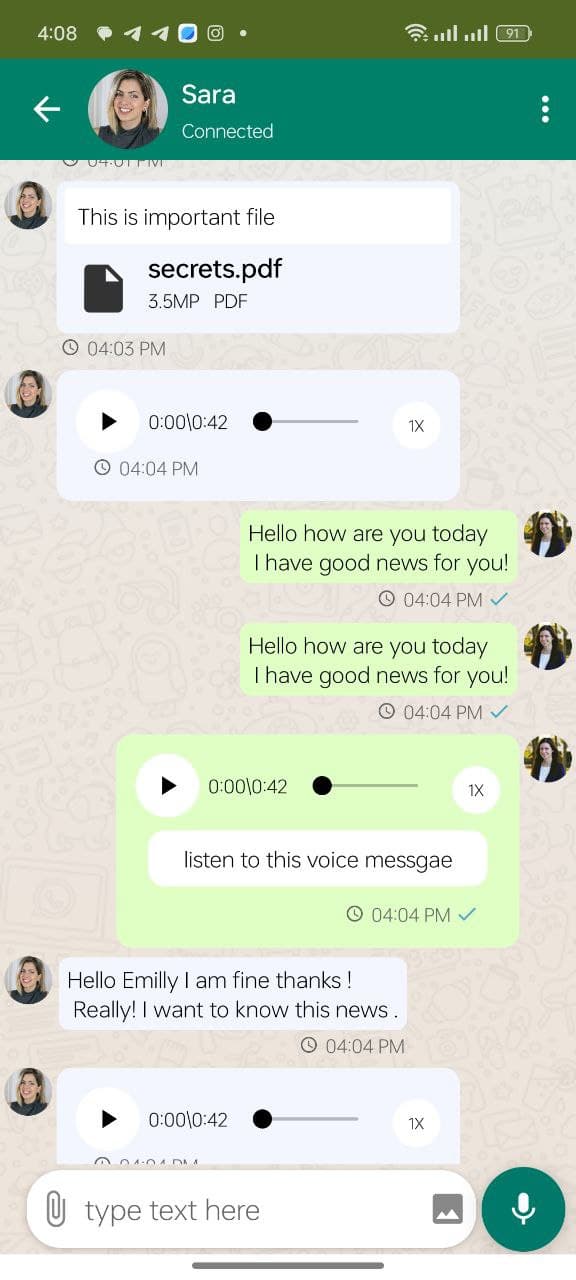
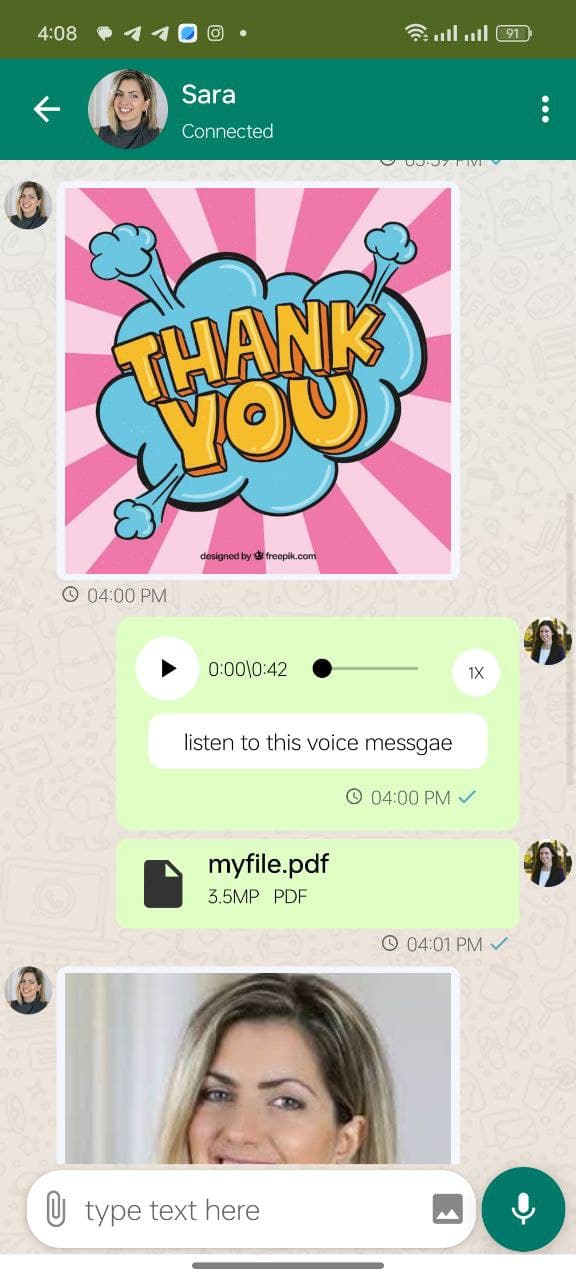
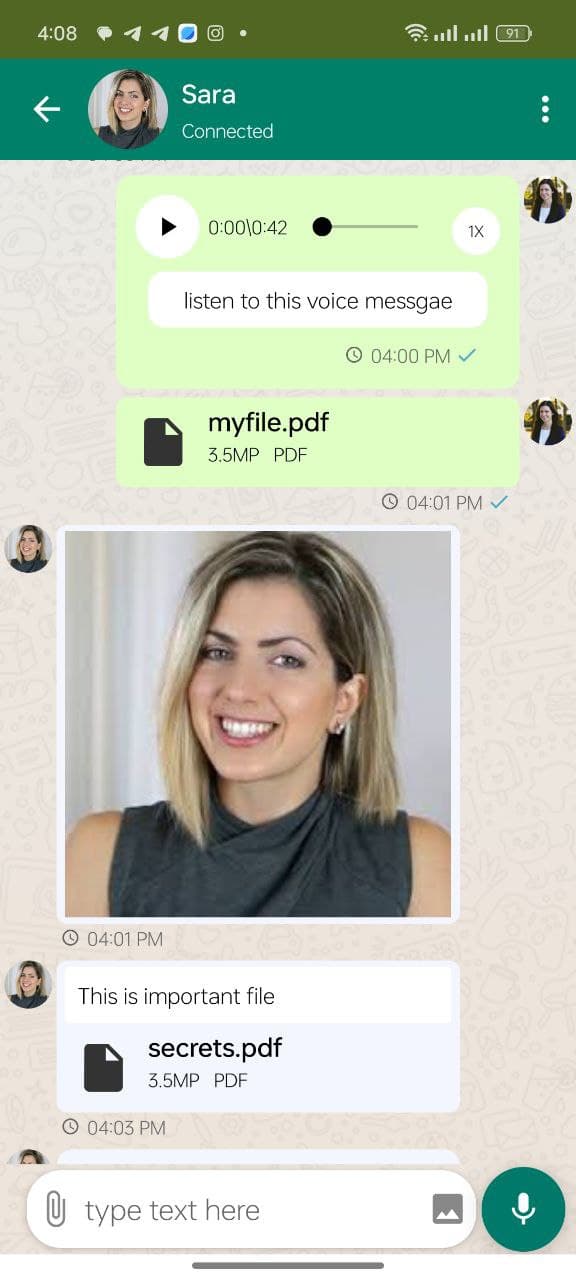
WhatsApp theme example




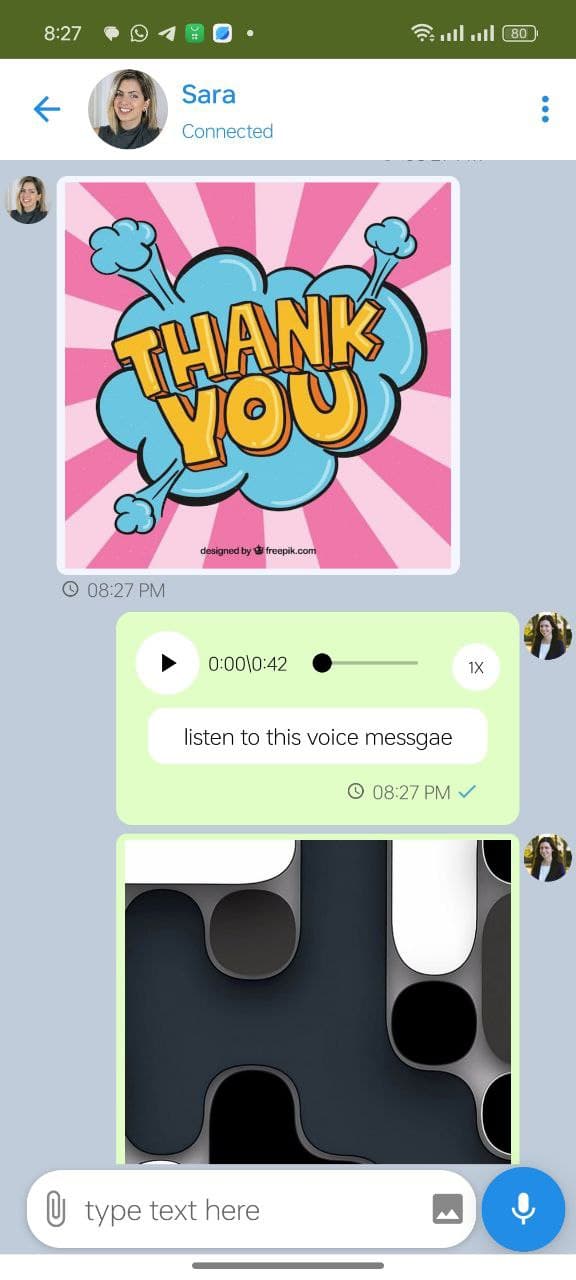
Telegram theme example



Video example
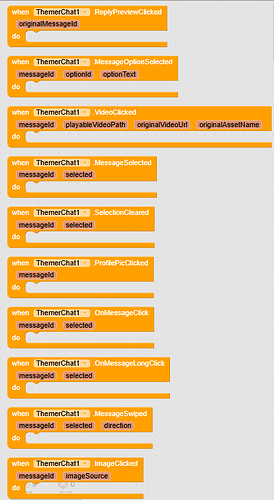
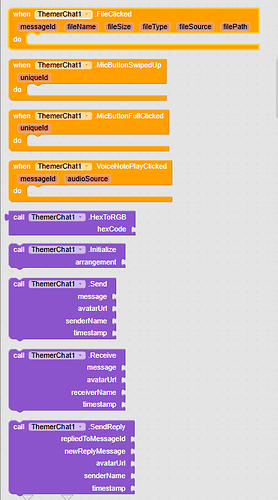
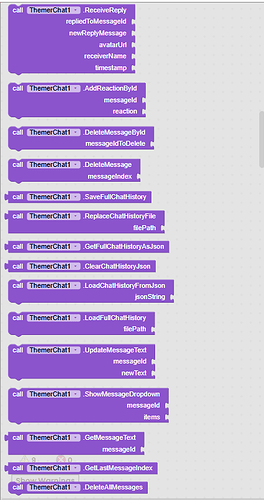
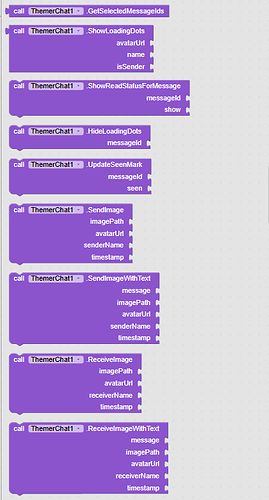
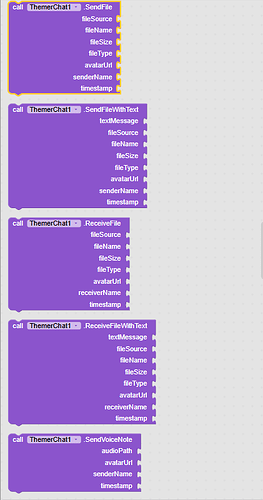
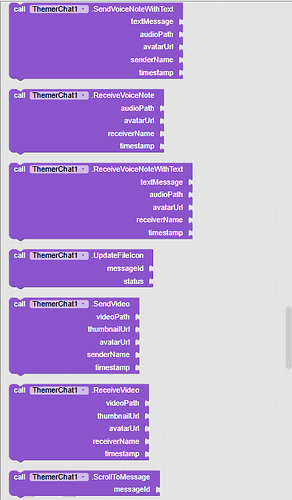
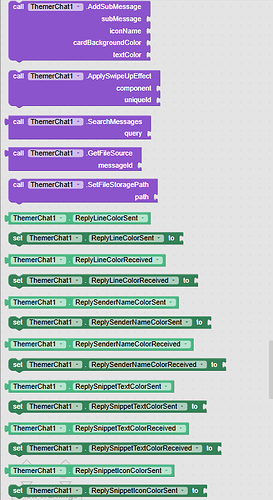
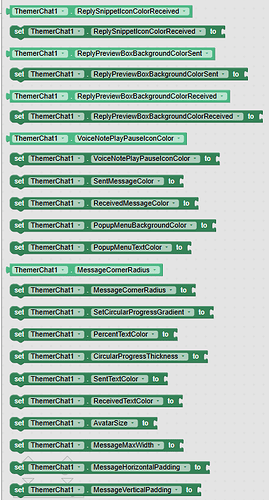
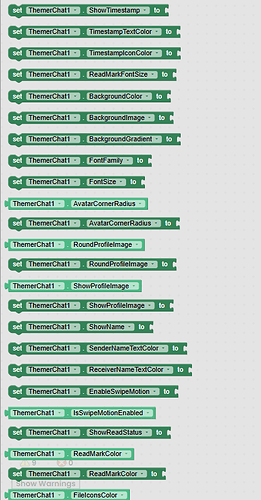
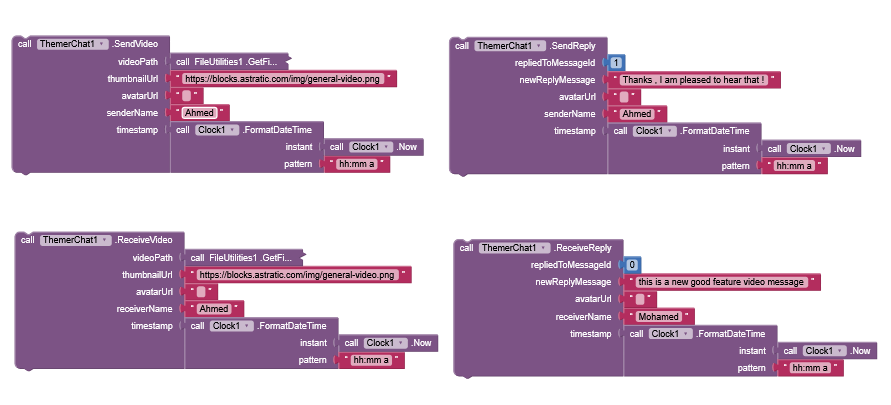
Blocks :

1. Overview
The ChatView Extension is a robust chat UI component designed for AndroidBuilder projects. It supports a wide range of message types and features, including:
- Multiple Message Types:
- Text Messages
- Image Messages (with or without accompanying text)
- File Messages (with or without accompanying text)
- Voice Note Messages (with or without text)
- Chat History Management:
- Save and load full chat history in JSON format
- Replace or clear chat history
- Customization & Styling:
- Customizable bubble colors, corner radii, and text sizes
- Ability to set avatar image size, shape (rounded or not), and visibility
- Customizable timestamp, clock icon, and seen/read status colors
- Background customization options (solid color, gradient, or image)
- Interactive Elements:
- Reactions (emoji-based) that can be incremented
- Message selection and gesture-based actions (swipe, tap, long press)
- Dropdown menus for message options
- Voice note playback with play/pause and seek bar support
- Asset Handling:
- Loads images and fonts from multiple sources (URLs, local file paths, or assets)
- Special handling for companion mode versus compiled APKs
2. Installation
-
Upload this MaterialIcons-Regular.ttf font file to the assets without changing the name of the file , the extension will use this font to show material icons on the message .
-
Download the Extension:
Export the extension as a.aixfile. -
Import into App Inventor:
- Open your AndroidBuilder project.
- Go to Extensions > Import extension… and upload the
.aixfile. - Once imported, the
ThemerChatcomponent appears in your Palette under Extensions.
3. Initialization & Setup
3.1. Adding ChatView to Your Screen
Place a VerticalArrangement (or another container) on your screen. Then initialize the ChatView extension using the following block (or corresponding code):
block :

ChatView1.Initialize(VerticalArrangement1);
3.2. Sending & Receiving Messages
Use the following functions to add messages:
- Send a Message (Sender):
block:

ChatView1.Send("Hello, world!", "https://example.com/avatar.png", "Your Name", "");
- Result:

- Receive a Message (Receiver):
block:

ChatView1.Receive("Hi there!", "https://example.com/avatar2.png", "Friend Name", "");
- Result:

For image, file, and voice messages, use the corresponding methods:
SendImage,SendImageWithText,ReceiveImage,ReceiveImageWithTextSendFile,SendFileWithText,ReceiveFile,ReceiveFileWithTextSendVoiceNote,SendVoiceNoteWithText,ReceiveVoiceNote,ReceiveVoiceNoteWithText
4. API Reference
4.1. Core Functions
- HexToRGB(String hexCode):
Converts a hexadecimal color code into an RGB list.
- Initialize(VerticalArrangement arrangement):
Initializes the chat view within a container.
- Send(String message, String avatarUrl, String senderName, String timestamp):
Sends a text message.
- Receive(String message, String avatarUrl, String receiverName, String timestamp):
Receives a text message.
- AddReactionById(int messageId, String reaction):
Adds or increments an emoji reaction to the message with the given ID.
- DeleteMessage(int messageIndex):
Deletes a message based on its position in the chat.
- SaveFullChatHistory():
Saves the chat history as a JSON file in the app folder.
- ReplaceChatHistoryFile(String filePath):
Replaces an existing chat history file with current history.
- GetFullChatHistoryAsJson():
Returns the complete chat history as a JSON string.
- ClearChatHistoryJson():
Clears the chat history from both UI and internal metadata.
- LoadChatHistoryFromJson(String jsonString):
Rebuilds the chat view from a JSON string.
- LoadFullChatHistory(String filePath):
Loads chat history from a JSON file.
- UpdateMessageText(int messageId, String newText):
Updates the text content of a specific message.
- ShowMessageDropdown(int messageId, YailList items):
Displays a dropdown menu for the specified message.
- GetMessageText(int messageId):
Retrieves the text from the specified message.
- GetLastMessageIndex():
Returns the index of the last message in the chat.
- ClearSelectionById(int messageId):
Clears the selection state of a message.
- DeleteAllMessages():
Deletes all messages from the chat view.
- GetSelectedMessageIds():
Returns a list of IDs for messages currently selected.
- ShowLoadingDots(String avatarUrl, String name, boolean isSender):
Displays a loading (three-dots) animation message and returns its ID.
- HideLoadingDots(int messageId):
Hides the loading indicator for the specified message.
- UpdateSeenMark(int messageId, boolean seen):
Updates the read/seen mark for a sender’s message.
- ScrollToMessage(int messageId):
Scrolls to and highlights the specified message.
4.2. Message Type Functions
- SendImage(String imagePath, String avatarUrl, String senderName, String timestamp): void
- Sends an image-only message (right-aligned).
imagePathcan be URL, local path, or asset name.
- SendImageWithText(String message, String imagePath, String avatarUrl, String senderName, String timestamp): void
- Sends an image message accompanied by
messagetext (right-aligned).
- ReceiveImage(String imagePath, String avatarUrl, String receiverName, String timestamp): void
- Receives an image-only message (left-aligned).
- ReceiveImageWithText(String message, String imagePath, String avatarUrl, String receiverName, String timestamp): void
- Receives an image message with accompanying
messagetext (left-aligned).
- SendFile(String fileSource, String fileName, String fileSize, String fileType, String avatarUrl, String senderName, String timestamp): void
- Sends a file-only message (right-aligned).
fileSource(URL, local, asset),fileName,fileSize,fileTypeare used for display and handling.
- SendFileWithText(String textMessage, String fileSource, String fileName, String fileSize, String fileType, String avatarUrl, String senderName, String timestamp): void
- Sends a file message accompanied by
textMessage(right-aligned).
- ReceiveFile(String fileSource, String fileName, String fileSize, String fileType, String avatarUrl, String receiverName, String timestamp): void
- Receives a file-only message (left-aligned).
- ReceiveFileWithText(String textMessage, String fileSource, String fileName, String fileSize, String fileType, String avatarUrl, String receiverName, String timestamp): void
- Receives a file message accompanied by
textMessage(left-aligned).
- SendVoiceNote(String audioPath, String avatarUrl, String senderName, String timestamp): void
- Sends a voice note message (right-aligned).
audioPathcan be URL, local path, or asset name.
- SendVoiceNoteWithText(String textMessage, String audioPath, String avatarUrl, String senderName, String timestamp): void
- Sends a voice note message accompanied by
textMessage(right-aligned).
- ReceiveVoiceNote(String audioPath, String avatarUrl, String receiverName, String timestamp): void
- Receives a voice note message (left-aligned).
- ReceiveVoiceNoteWithText(String textMessage, String audioPath, String avatarUrl, String receiverName, String timestamp): void
- Receives a voice note message accompanied by
textMessage(left-aligned).
- SendVideo(String videoPath, String thumbnailUrl, String avatarUrl, String senderName, String timestamp): void
- Sends a video message (right-aligned).
videoPath(URL, local, asset) is the video source,thumbnailUrl(URL, local, asset) is for the preview. Duration is detected automatically.
- ReceiveVideo(String videoPath, String thumbnailUrl, String avatarUrl, String receiverName, String timestamp): void
- Receives a video message (left-aligned).
- UpdateFileIcon(int messageId, String status): void
- Updates the icon shown for a file message (
messageId).statuscan be:"file"(downloaded/local),"download"(needs download), or"progress"(downloading, shows spinner).
4.3. Properties (Getters and Setters unless specified)
- SentMessageColor: int
- Sets/gets the background color of sent message bubbles.
- ReceivedMessageColor: int
- Sets/gets the background color of received message bubbles.
- SentTextColor: int
- Sets/gets the text color within sent message bubbles.
- ReceivedTextColor: int
- Sets/gets the text color within received message bubbles.
- SenderNameTextColor: int
- Sets/gets the text color for the sender’s name displayed above the bubble (if
ShowNameis true).
- ReceiverNameTextColor: int
- Sets/gets the text color for the receiver’s name displayed above the bubble (if
ShowNameis true).
- TimestampTextColor: int
- Sets/gets the color of the timestamp text (e.g., “05:10 PM”).
- TimestampIconColor: int
- Sets/gets the color of the clock icon preceding the timestamp.
- ReadMarkColor: int
- Sets/gets the color of the read/seen status icon (single/double check) for sender messages. (Alias for SenderReadStatusColor).
- ReadMarkFontSize: int
- Sets/gets the font size (in sp) for the read/seen status icon.
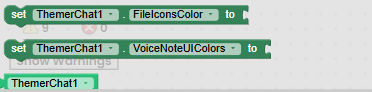
- FileIconsColor: int
- Sets/gets the color of the main file icon and the download/progress/check overlay icon in file messages.
- VoiceNotePlayPauseIconColor: int
- Sets/gets the color of the play/pause icon inside the circle button for voice notes.
- VoiceNoteUIColors: YailList (Write-only)
- Sets multiple voice note UI colors at once. Provide a list of 3 integers:
[circleBackgroundColor, sliderThumbAndProgressColor, durationTextColor].
- ReplyLineColorSent / ReplyLineColorReceived: int
- Sets/gets the color of the vertical indicator line for reply previews on sent/received messages.
- ReplySenderNameColorSent / ReplySenderNameColorReceived: int
- Sets/gets the text color of the original sender’s name within the reply preview box.
- ReplySnippetTextColorSent / ReplySnippetTextColorReceived: int
- Sets/gets the text color of the message snippet within the reply preview box.
- ReplySnippetIconColorSent / ReplySnippetIconColorReceived: int
- Sets/gets the color of the small icon (photo, video, file, mic) shown before the snippet text for media replies.
- ReplyPreviewBoxBackgroundColorSent / ReplyPreviewBoxBackgroundColorReceived: int
- Sets/gets the background color of the box containing the original sender name and snippet in a reply preview. Use a transparent color (Alpha=0) for no background.
- PopupMenuBackgroundColor: int
- Sets/gets the background color of the dropdown menu (shown via
ShowMessageDropdown).
- PopupMenuTextColor: int
- Sets/gets the text color of the items within the dropdown menu.
- FontFamily: String (Write-only)
- Sets the font family for message text. Provide the asset name (e.g., “MyFont.ttf”) or a full file path accessible by the app.
- FontSize: int (Write-only)
- Sets the base font size (in sp) for message text. Other elements like names, timestamps might scale relative to this.
- AvatarSize: int (Write-only)
- Sets the size (diameter, in dp) for the avatar image view.
- AvatarCornerRadius: int
- Sets/gets the corner radius (in dp) applied to the avatar image if
RoundProfileImageis set tofalse. Higher values create more rounding. A value around half ofAvatarSizecreates a circle effect even ifRoundProfileImageis false.
- RoundProfileImage: boolean
- Sets/gets whether the avatar image should be forced into a perfect circle (true) or use the
AvatarCornerRadiusproperty (false).
- ShowProfileImage: boolean
- Sets/gets whether the avatar image is shown next to messages.
- ShowName: boolean
- Sets/gets whether the sender/receiver name is shown above the message bubble.
- MessageMaxWidth: int (Write-only)
- Sets the maximum width (in dp) that a message bubble can expand to.
- MessageCornerRadius: float
- Sets/gets the corner radius (in dp) for the main message bubbles.
- MessageHorizontalPadding: int (Write-only)
- Sets the internal horizontal padding (left/right, in dp) within the message bubbles.
- MessageVerticalPadding: int (Write-only)
- Sets the internal vertical padding (top/bottom, in dp) within the message bubbles.
- ShowTimestamp: boolean (Write-only)
- Sets whether the timestamp text and icon should be displayed by default.
- ShowReadStatus: boolean (Write-only)
- Sets whether the read/seen status icon should be displayed by default for sender messages. Can be overridden per message using
ShowReadStatusForMessage.
- BackgroundColor: int (Write-only)
- Sets a solid background color for the entire chat scroll view. Clears any background image or gradient.
- BackgroundImage: String (Write-only)
- Sets a background image for the chat scroll view. Provide a URL, local file path, or asset name. Clears any background color or gradient.
- BackgroundGradient: YailList (Write-only)
- Sets a top-to-bottom gradient background for the chat scroll view. Provide a list of at least two color integers. Clears any background color or image.
- EnableSwipeMotion: boolean
- Sets/gets whether the swipe-left/swipe-right gesture on message bubbles is enabled (triggers
MessageSwipedevent).
- SetCircularProgressGradient: YailList (Write-only)
- Sets the gradient colors for the circular progress ring (used in file downloads/video loading). Provide a list of at least two color integers (e.g.,
[startColor, endColor]).
- PercentTextColor: int (Write-only)
- Sets the text color for the percentage (“XX%”) display inside the circular progress ring.
- CircularProgressThickness: int (Write-only)
- Sets the thickness (stroke width, in dp) of the circular progress ring itself.
6. Asset Loading and Customization
6.1. Loading Images and Fonts
- Universal Image Loader:
The extension uses the Universal Image Loader (UIL) to load images from URLs with caching and optional rounded corners. - Local and Asset Loading:
For avatar and message images, the extension first attempts to load from the assets folder (for compiled APKs) and falls back to a local file path (using companion mode paths if necessary). - Material Icons:
The material icon font is loaded either from the companion’s shared assets or from the extension’s packaged assets.
6.2. Voice Notes
Voice note playback uses a MediaPlayer with asynchronous preparation and handles asset loading similarly to image assets.
7. Developer Notes
- Customization:
The ChatView extension provides many properties to tailor the chat UI. Developers can modify colors, fonts, dimensions, and animations to suit their application’s theme. - Gesture Handling:
The extension supports swipe, tap, and long-press gestures for message interactions, enabling message selection, deletion, and other custom actions. - Chat History:
Chat history is maintained as JSON metadata that can be saved to, loaded from, and cleared in a local file. - Extensibility:
With helper methods for loading assets, applying custom fonts, and formatting text, the extension is designed to be flexible and easy to extend.
8. Additional Resources
- Universal Image Loader: Documentation for UIL for advanced image handling.
- ** AndroidBuilder Forums:** For troubleshooting and community support.
- Asset Management: Tips on how to properly include and access assets in both companion and compiled APKs.
9. AIX File
You can purchase ThemerChat below for $5.99. You can pay with PayPal or a credit card. After successful payment, you will be automatically redirected to the download page of the extension
Who I Am
Hey there! ![]() I’m mr.koder, a passionate Flutter developer, extension creator, and physics teacher. I specialize in Java, Rush, and Flutter, crafting powerful tools to enhance AndroidBuilder, MIT App Inventor, Kodular, and mobile development. My goal is to make UI customization seamless, intuitive, and visually stunning, helping developers bring their app ideas to life with professional designs.
I’m mr.koder, a passionate Flutter developer, extension creator, and physics teacher. I specialize in Java, Rush, and Flutter, crafting powerful tools to enhance AndroidBuilder, MIT App Inventor, Kodular, and mobile development. My goal is to make UI customization seamless, intuitive, and visually stunning, helping developers bring their app ideas to life with professional designs.
My Website
Want to check out more of my work, get updates, or reach out for support? Visit my website:
![]() Welcome to Extensions Lake
Welcome to Extensions Lake
![]() My telegram channel
My telegram channel
I’m always exploring new ideas or features to be added in app development, physics education, and UI/UX innovation. If you have suggestions, questions, or just want to chat about coding or science, feel free to connect! ![]()