ChatFlow Extension for MIT App Inventor
The ChatFlow extension allows you to build an interactive chat interface with various customization options. You can add messages, display user avatars, create floating menus, and add styled input fields. This extension is ideal for building chat applications or adding chat functionality to other types of applications in MIT App Inventor.
Features
- Add Messages: Add chat messages with custom font, background color, timestamp, and profile image.
- Delete and Edit Messages: Update or remove messages from the chat view easily.
- Floating Menu: Show floating menus with options, which can be used to display actions related to each message.
- Customizable Text Input: Display a pop-up for users to enter text, with customizable font style, background color, and button options.
- Clipboard: Copy text to the clipboard for easy sharing.
How to Use
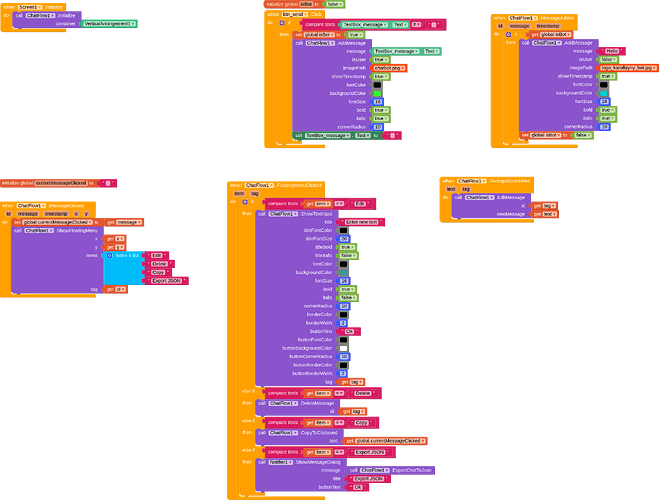
Once you’ve imported the ChatFlow.aix extension file into your MIT App Inventor project, you’ll have access to new blocks in your project for the following functionalities:
1. Initialize the Chat View
Use this block to place the chat view within a specific container (like a HorizontalArrangement or VerticalArrangement) in your app.
- Block:
Initialize - Parameters:
container- The layout in which you want to place the chat view.
2. Add a Message
This block adds a message to the chat view with a custom font, background color, timestamp, and optional user image.
- Block:
AddMessage - Parameters:
message: The message text.isUser:trueif the message is from the user,falseif it’s from a contact.imagePath: The path to the profile image.showTimestamp: Whether to display the timestamp.fontColor,backgroundColor: Customize the colors.fontSize,bold,italic,cornerRadius: Customize the appearance.
3. Edit a Message
Use this block to edit the content of an existing message.
- Block:
EditMessage - Parameters:
id: The unique ID of the message you want to edit.newMessage: The new text for the message.
4. Delete a Message
Delete a message from the chat view by specifying its unique ID.
- Block:
DeleteMessage - Parameter:
id- The ID of the message to delete.
5. Show Floating Menu
Display a floating menu at a specific location on the screen with a list of options and a custom tag.
- Block:
ShowFloatingMenu - Parameters:
x,y: The coordinates on the screen.items: List of menu options.tag: A custom tag for identifying the menu’s context.
6. Show Text Input
Create a customizable text input pop-up where users can enter text. Includes options for font style, background color, and button text.
- Block:
ShowTextInput - Parameters:
title: The title of the input field.titleFontColor,titleFontSize,titleBold,titleItalic: Customize the title style.fontColor,backgroundColor: Customize the text input field.fontSize,bold,italic,cornerRadius,borderColor,borderWidth: Additional style settings.buttonText,buttonFontColor,buttonBackgroundColor: Customize the button that submits the input.
7. Copy Text to Clipboard
Copy text to the device’s clipboard.
- Block:
CopyToClipboard - Parameter:
text- The text to be copied.
Events
1. MessageAdded
Triggered when a message is successfully added to the chat view.
- Event:
MessageAdded - Returns:
id: The ID of the added message.message: The content of the added message.timestamp: The time when the message was added.
2. MessageClicked
Triggered when a message is clicked in the chat view.
- Event:
MessageClicked - Returns:
id: The ID of the clicked message.message: The content of the message.timestamp: The time when the message was added.x,y: The coordinates of the click.
3. FloatingMenuClicked
Triggered when a floating menu item is selected.
- Event:
FloatingMenuClicked - Returns:
item: The item that was selected.tag: The custom tag associated with the menu.
4. TextInputSubmitted
Triggered when text is entered and submitted in the custom text input.
- Event:
TextInputSubmitted - Returns:
text: The entered text.tag: The tag associated with the input.
Download
To download the ChatFlow extension file (ChatFlow.aix), go to the GitHub repository and click on Releases. Download the latest .aix file and import it into your MIT App Inventor project.
Contributing
Feel free to report issues or suggest new features on GitHub. Contributions are welcome to improve the functionality and usability of this extension.