Hello Guys, Since the new update, the usage of Firebase Components has changed.
-
First of all, if you are using any of the Firebase Components, make sure to drag Firebase Core in order to achieve functionality in your application.
-
Make sure to import google-services.json in your assets, It’s mandatory since in our effort to minimize user hassles, we’ve integrated a json parser so whenever you open your app, no need to pass full credentials and initialize the Firebase SDK.
-
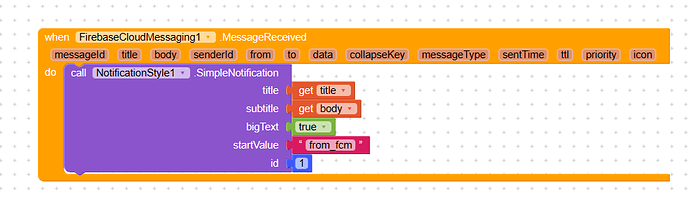
For FCM, if you want notifications to be delivered if app is open and if it isn’t open too, make sure to add your logic to display notification like :
We’ve made this custom since we are leaving it to users how they wish to handle their Notifications if their app is open.
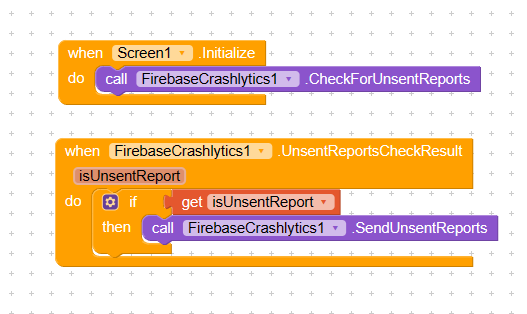
- For Firebase Crashlytics to work properly, make sure to configure your app to send unsent crash reports to the Firebase Servers (if Any).
This will help you find bugs and crashes occurring in your app that will help you to improve your app and reduce crashes.
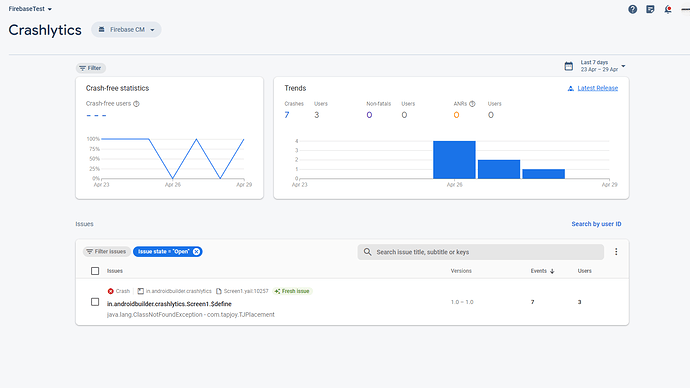
Crashlytics shows all reports like this :
-
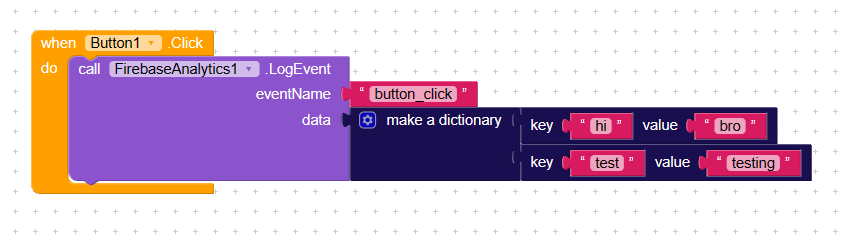
For Firebase Analytics, you can log and event by using the block LogEvent and supplying it data in the form of a dictionary
-
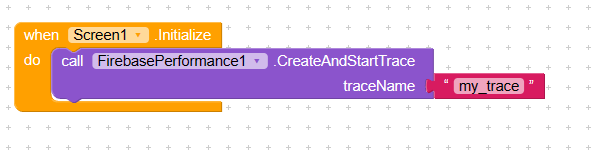
For Firebase Performance to monitor you application’s performance, start a trace on Screen initialize :
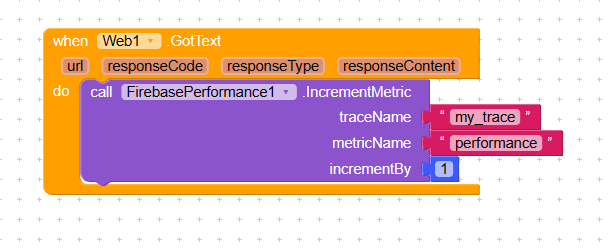
And Increment your performance statistics whenever you get success in any operation within your app. Let’s say I’m fetching data from an API using web component and when I get success, I wish to increase the statistics of my application’s performance. I can do like :
This will help you take a look at your app’s performance.
That’s how you can use Firebase Components. If you face any issue, make a topic and let the team know.
Cheers. ![]()
AB Team